Eşsiz kullanıcı deneyimi nasıl tasarlanır?
- The Brand Planet

- 23 Eyl 2020
- 16 dakikada okunur
En temel tasarım ilkeleri ve araçları ve harika bir kullanıcı deneyiminin işletmenizi nasıl olumlu yönde etkileyebilirsiniz?

Sevdiğiniz bir web sitesi veya uygulamayı düşünün. Bu konuda ne seviyorsun? İlgili bilgileri toplama kolaylığı? Bir şeyi tek tıkla nasıl satın alabilirsin (ve yarın teslim ettirebilirsin)? Veya sorularınızı ne kadar çabuk yanıtlıyor?
Şimdi bu web sitesini oluşturan insanları düşünün. Amaçları neydi?
Sevdiğiniz özelliklere sahip bir site oluşturmaya çalışıyorlardı - kullanımı kolay, ihtiyaç duyduğunuz bilgileri etkili bir şekilde sağlayan ve zorluklarınıza veya endişelerinize göre tasarlanmış akıllı kararlar almanıza olanak tanıyan bir site.
UX veya kullanıcı deneyimi, bir şirketin ürününe, sistemine veya hizmetine yönelik algıları, duyguları ve yanıtları dahil olmak üzere son kullanıcının genel deneyimine odaklanır. UX, kullanım kolaylığı, erişilebilirlik ve rahatlık gibi kriterlerle tanımlanır.
UX kavramı en çok akıllı telefonlar, bilgisayarlar, yazılımlar ve web siteleri gibi teknoloji açısından bahsedilir. Bu nedenle, UX yalnızca oldukça yeni bir alan değil, aynı zamanda değişken bir alan - teknolojideki gelişmeler, yeni etkileşim türleri ve kullanıcı tercihleri nedeniyle hızla değişiyor.
Günümüzde müşterilerin ihtiyaçlarını karşılamak ve sıkıntılarını gidermek için hızlı ve basit yollar istediği bir sır değil. UX'in bu kadar önemli olmasının nedeni budur.
Teknolojide olsanız da olmasanız da, sahibi olduğunuz veya çalıştığınız şirketin büyük olasılıkla bir web sitesi vardır. Peki, web sitenizi kullanışlı ve kullanımı kolay bulmazlarsa müşteriler sizi birkaç saniye içinde yazabilirler. Aslında, çoğu web sitesi ziyaretçisi, bir sayfayı açtıktan sonra bir dakika içinde ayrılmak isteyip istemediklerini belirler.
UX'in yeni ortaya çıkan alanının önemi, günümüz tasarımcılarının ne yapmak üzere işe alındığı ve neden her türden işletmenin düşünceli UX tasarımından yararlanabileceği hakkında daha fazla bilgi edinmek için takip edin.
Kullanıcı deneyimi (UX) tasarımı nedir?
UX tasarımı veya kullanıcı deneyimi tasarımı, işlevselliğini, kullanım kolaylığını ve rahatlığını geliştirerek bir kullanıcının bir ürün veya hizmetten memnuniyet düzeyini artırma sürecidir.
Interaction Design Foundation'a göre UX tasarımı, "kullanıcılara anlamlı ve alakalı deneyimler sağlayan" ürünler yaratmakla ilgilidir. UX tasarımında birkaç farklı kategori vardır.
1. Arayüz tasarımı
UX tasarımının bir alt kümesi etkileşim tasarımıdır (IxD). Şu şekilde tanımlanır... evet, tahmin etmişsinizdir... bir kullanıcı ve bir ürün arasındaki etkileşim - bu etkileşimin amacı, kullanıcı için hoş olması.
2. Görsel tasarım
Görsel tasarımda içerik oluşturucular, kullanıcı deneyimini geliştirmek için illüstrasyonlar, fotoğraflar, tipografi, boşluk, düzen ve renk kullanır. Başarılı bir görsel tasarıma sahip olmak için, denge, alan ve kontrast gibi sanatsal tasarım ilkeleri çok önemlidir. Renk, şekil, boyut ve diğer unsurlar da görsel tasarımı etkiler.
3. Kullanıcı araştırması
Kullanıcı araştırması, UX tasarımının son ana unsurudur. Kullanıcı araştırması, şirketlerin müşterilerinin ve kullanıcılarının ne istediğini ve neye ihtiyaç duyduğunu nasıl belirlediğidir. Özünde, web siteniz bir sorunu çözmelidir ve bu nedenle bu, kullanıcılarınızın tam olarak neye ihtiyacı olduğunu belirlemede önemli bir adımdır. Onsuz, tasarımlarınız sadece tahminlerden ibarettir.
4. Bilgi mimarisi
Tasarımcılar, kullanıcıların bilgileri kolayca bulabilmesi için içeriği yapılandırmak ve etiketlemek için bilgi mimarisini kullanır. Bilgi mimarisi web sitelerinde, akıllı telefonlarda, uygulamalarda ve hatta gittiğimiz fiziksel yerlerde kullanılır. Kullanım kolaylığı ve keşfedilebilirlik, bilgi mimarisinin iki önemli faktörüdür, bu nedenle UX tasarımıyla bu kadar yakından ilgilidir.
New York City Metrosu haritasını düşünün. Bu, insanların bir yerden diğerine nasıl gideceklerini anlamalarına yardımcı olan harika bir bilgi mimarisi örneğidir. Information Architecture Institute'a göre, "Başkaları için bir şeyler yapıyorsanız, bilgi mimarisini uyguluyorsunuz."

UX tasarım ilkeleri
UX sürekli değişen bir alandır, ancak temel kullanıcı deneyimi tasarım ilkeleri aynı kalır. Tasarımcılar ayrıca görsel denge açısından ne istediklerini belirlemelidir. Açık ve öz olmak çok önemlidir… daha azı daha fazladır! Tasarımınızın sezgisel olmasını istiyorsunuz ve en önemlisi, tasarımınız kullanıcının ihtiyaçlarını karşılamalıdır.
UX trendlere ve yeni teknolojiye tabi olsa da, aynı kalan birkaç temel ilke vardır. Bunlar, tasarımcıların tutarlı ve odaklanmış bir metodoloji aracılığıyla çeşitli sorunlara bakmalarına yardımcı olur.
Bağlamsal olun: Bireylerin, kullanıcı yolculuklarında tam olarak nerede olduklarını bilmelerini istersiniz. Asla kaybolmuş veya bunalmış hissetmemelidirler. Tasarımınız, yolculuklarında onlara rehberlik etmek için orada.
İnsan odaklı olun: Hiçbir kullanıcı bir makineyle etkileşime girmiş gibi hissetmekten hoşlanmaz. Markanızın kişiliğini ve ulaşılabilirliğini onlara gösterirseniz son kullanıcının güvenini kazanacaksınız.
Bulunabilir olun: Kullanıcılar zaman kaybetmek istemez. Başarılı bir UX tasarımıyla, çalışmanızın bulunması ve gezinmesi kolay olacaktır.
Kolay olun: Tutarlı ve anlaşılır olmak, kullanıcılarınız için uzun bir yol kat edecektir. Kullanıcılarınıza keyifli ve kolay deneyimler sunarak onlarla ilişkiler kurarsınız.
Basit olun: Tüy, teğet veya gereksiz açıklamalar kullanmayın. Konuya gelin. Burada dürüst olalım… Bugünlerde herkesin dikkat süresi kısadır.
Bu ilkeler, UX tasarım sürecinin her aşamasında size yol gösterecektir. Aşağıda bu aşamaların her birinin neyi gerektirdiğini inceleyelim.
UX tasarım süreci
UX tasarım sürecinin tipik olarak dikkate alınması gereken birkaç aşaması vardır. UX tasarımı, tüm bu aşamalarda insan merkezli bir tasarım yaklaşımı benimser. Bu, tasarladığınız kişilerin ihtiyaçlarını göz önünde bulundurmak, karşılaştıkları sorunu çözmek için geniş bir çözüm yelpazesi bulmak, kullanıcıların test etmesi için prototipler tasarlamak ve sonunda kullanıcı için en iyi çözümü yerine koymakla ilgilidir. . Konuya kullanıcı gözünden bakarsanız ve onları düşünerek tasarlarsanız, onların benimsemek isteyecekleri çözümler üreteceksiniz.
Aşağıdaki tasarım sürecinin her aşamasına daha yakından bakalım.
1. Kullanıcınızın zorlandığı noktalarını anlayın
UX tasarımı kullanıcı deneyimini iyileştirmekle ilgili olduğundan, ilk adımınız kullanıcıların zorluklarının ve beklentilerinin ne olduğunu bulmaktır. Sorunların ne olduğunu anladıktan sonra onlar için çözebilirsiniz.
Career Foundry için yazdığı bir makalede Rosie Allabarton, kullanıcı deneyimi tasarım sürecinin bu aşamasında empatinin rolünü vurguluyor. O, "Çeşitli geçmişlerden gelen ve onlarla farklı deneyimler getiren kullanıcı gruplarıyla çalışacaksınız. Sizin işiniz, neden oldukları gibi davrandıklarını anlamaya çalışmak, bu davranışı değiştirmeye veya etkilemeye çalışmak değil, ürüne uyum sağlamaktır. "
Bu önemli kullanıcı araştırmasını toplamak için uygulayabileceğiniz birkaç yaklaşım vardır.
Mülakatlar
Hedef kitlenizi anlamanın en iyi yollarından biri onlarla aynı odada olmaktır. Kullanıcı görüşmeleri tipik olarak, ekibinizin üyeleri gözlemlerken mevcut bir site veya ürüne veya hatta bir rakibe göz atan bir kullanıcı grubunu gerektirir. Bu şekilde ekibiniz, insanların bir web sitesi veya ürünle nasıl etkileşim kurduğunu izleyebilir ve gerçek zamanlı olarak geri bildirim toplayabilir. Bu, sizin ve ekibinizin fark etmediği iyileştirme alanlarının ortaya çıkarılmasına yardımcı olabilir. Örneğin, kullanıcılar ana sayfanızdaki CTA düğmesini gözden kaçırıyor veya belki bir web sitesinde gezinmek için bir arama kutusu istiyorlar. Daha sonra bu geri bildirimi tasarım sürecinize dahil edebilirsiniz.
Yüz yüze görüşmeler bir seçenek değilse her zaman uzak kullanıcı test oturumları düzenleyebilirsiniz.
Çevrimiçi anketler
Görüşmeler, küçük bir kullanıcı grubundan zengin içgörüler elde etmek için ideal olsa da, çevrimiçi anketler daha geniş bir kitleden geri bildirim almanın harika bir yoludur. Anketler, hedef kitlenizin bir örneğine gönderilen bir dizi hedefli sorudan oluşur. Bu sorular, evet / hayır, çoktan seçmeli, onay kutusu, açılır liste, sıralama, sıralama ölçeği ve metin kutusu dahil olmak üzere çeşitli biçimlerde olabilir. Çevrimiçi anketler genellikle formlar aracılığıyla dağıtılır ve ardından siz ve diğer paydaşların bunları inceleyebilmeniz için bir veritabanında derlenir.
2. Kullanıcı karakterleri oluşturun
Artık tüm bu kullanıcı araştırmasına sahip olduğunuza göre, özetlemek isteyeceksiniz. Kullanıcı karakterleri oluşturmak, bunu yapmanın harika bir yoludur. Alıcı şahıslar olarak da bilinen bu şahıslar, ideal müşterilerinizin verilere ve araştırmaya dayalı yarı kurgusal temsilleridir. Alıcı kişilikleri, mevcut ve potansiyel müşterilerinizi daha iyi anlamanıza yardımcı olur, böylece ürünlerinizin yanı sıra hizmetlerinizi, içeriğinizi ve mesajlarınızı onların özel ihtiyaçlarını, davranışlarını ve endişelerini karşılayacak şekilde uyarlayabilirsiniz.

Bu kişiler, ekibinizdeki herkesin tasarım süreci boyunca son kullanıcıyı anlamasını, hatırlamasını ve merkezlemesini sağlamaya yardımcı olur.
3. Kullanıcı yolculuklarının haritasını çıkarın
Kullanıcıları farklı tiplerde kategorilere ayırabilirken, her kullanıcı benzersizdir. Bu, farklı kullanıcıların sitenizle farklı şekillerde etkileşime gireceği anlamına gelir - aynı hedefe sahip olsalar bile. Şirketinizde bir işe başvurmak istediklerini söyleyin. Bazıları ana sayfanıza gidebilir, gezinme çubuğunuzdan Kariyer seçeneğine tıklayabilir ve ardından iş ilanlarınıza göz atabilir. Diğerleri şirketinizin adını ve Google'da "kariyerleri" arayabilir.
Amacınız, kullanıcılarınızın birincil hedeflerini belirlemek ve hedeflerini gerçekleştirebilmelerini sağlamaktır. Bu nedenle, örneğin bir e-ticaret sitesinin, bir müşterinin bir satın alma işlemini tamamlamak isteyebileceği tüm farklı yolları belirlemesi ve sitelerinin her adımda onları etkinleştirdiğinden emin olması gerekir. Bir müşterinin masaüstü, tablet ve mobil cihazda bir satın alma işlemini tamamlayabilmesini sağlamak için işlevsellik sağlamak, planlamanız gereken senaryolardan sadece birkaçıdır. Bu aşama için muhtemelen çok sayıda renkli post-it notuna ihtiyacınız olacak.
4. Web sitesi tel kafesleri oluşturun
Artık kullanıcı yolculuklarını kağıt üzerinde belirlediğinize göre, bunları web sitesi taslakları ve prototipleriyle gerçek ürününüzde haritalamanın zamanı geldi. Bir tel kafes, ürününüzün veya web sitenizin bir taslağı olarak düşünebilirsiniz.
Web siteniz veya ürününüz için bir tel kafes oluştururken, ana özelliklerinizi nasıl görüntülemek, alan ayırmak ve görüntüleri ve içeriği sunmak istediğinizi ve bu düzenin, tasarım öğelerini tanıtmadan önce kullanıcının hedeflerine ulaşmasına nasıl yardımcı olduğunu (veya engellediğini) planlayabilirsiniz. renk şemaları gibi.
Bu aşamada ürününüzün işlevselliğini ve amaçlanan kullanıcı davranışını değerlendirmek, tasarım sürecinde çok ilerlemeden önce, daha sonra dönüşüm veya satışların önüne geçebilecek potansiyel sorunları veya eksik özellikleri bulmanıza yardımcı olabilir. Bu şekilde kolayca değişiklik yapabilir, diğer paydaşlardan onay alabilir ve tasarım sürecinin bir sonraki aşamasına güvenle geçebilirsiniz.
Tel kafesler karmaşıklık açısından değişir. Bazıları kalemle elle çizilmiş, bazıları ise Sketch ve Canva gibi yazılım araçlarıyla oluşturulmuştur. İşte resimli bir örnek.

5. Prototip oluşturmaya başlayın
Bir prototipi, kodlama başlamadan önce ürününüzün veya web sitenizin son taslağı olarak düşünün. Bu son sürüm değil, ancak ürünü lansmandan önce tam olarak test edip yönetime ve diğer paydaşlara gösterebilmeniz için yeterince yakın.
Bir tel kafesin aksine, bir prototip yazı tipi, resimler, simgeler ve renkler içerecektir. Bununla birlikte, bu aşama estetiğe daha çok kullanıcı akışına odaklanmaktadır. Prototipler etkileşimli olacak ve size, kullanıcılara ve diğer paydaşlara ürünün gerçek hayatta nasıl çalıştığını deneyimleme olanağı sağlayacak.
Ödeme işleminizin çok fazla tıklama gerektirip gerektirmediği veya ana sayfanızda gezinmenin zor olup olmadığı gibi sorunları ortaya çıkarmak için bu aşamada daha fazla kullanıcı testi yapacaksınız. Bu aşamada büyük olasılıkla gezinme ve diğer işlevleri deneyecek ve çok sayıda yineleme üreteceksiniz.
Bir prototip ve sonraki yinelemeler oluşturmak için Adobe XD, InVision veya ücretsiz Justinmind gibi özel bir araç kullanmanız gerekir. İşte Justinmind ile oluşturulmuş bir prototip örneği.

Bu noktada, kodlama başlayabilir, böylece prototipinizi bir kullanıcı arayüzü oluşturacak tasarımcılara ve geliştiricilere iletebilirsiniz.
UX Çıktıları
UX çıktıları, bir UX tasarım sürecinin çeşitli çıktılarıdır. Tasarımcı ve ekip, bu çıktıları üretmeli ve bir iç ekibe ve dış müşterilere gözden geçirme için - tasarım sürecinde veya proje tamamlandıktan sonra - sunmak zorunda olacaktır.
Gerçekleşen işin somut kayıtları olarak, UX çıktıları tasarım sürecinin kritik bir parçasıdır. Bu çıktılar, UX tasarımcılarının tasarım fikirlerini ve bulgularını etkili bir şekilde iletmelerine yardımcı olur ve paydaşlara neden değişiklikler ve iyileştirmeler için öneriler yapıldığını açıklar. Ayrıca tasarımcıların fikirlerini satın almalarına da yardımcı olurlar.
1. Kullanıcı Araştırması
Kullanıcı ihtiyaçları, eğilimleri ve motivasyonları, farklı kullanıcı araştırması türleri aracılığıyla belirlenebilir. Bu, kullanıcı testi oturumlarından ve odak gruplarından nicel ve nitel verileri içerebilir. Kayıt akışları, ilk katılım süreci ve müşteri hizmetleri sorgularıyla ilgili geri bildirimleri detaylandırabilir.
Amaç, hem sitede neyin işe yaradığına hem de neyin geliştirilebileceğine dair ayrıntılı bir analiz yapmak ve bunların hepsinin kullanıcılardan toplanan bilgilerle desteklenmesini sağlamaktır. Araştırmacılar, cihazlarını, web sitelerini veya uygulamalarını kimin kullanacağını doğru bir şekilde belirlemelerine yardımcı olmak için gerçek kullanıcı verilerine dayalı alıcı kişilikler oluşturabilir. Tasarımcılar, kullanıcı araştırması yoluyla kullanıcıyı anlar ve onunla empati kurar.
2. Rakip Değerlendirmesi
Rakiplerinizin güçlü ve zayıf yönlerini değerlendirmek, kendi UX stratejinizi geliştirmenin bir yoludur. Bunu yapmanın harika bir yolu, rakiplerinizin etkileşim tasarımını detaylandıran ve işinizin yararlanabileceği tuzaklar ve kaçırılan fırsatları nerede gördüğünüzün bir analizini sağlayan bir rekabetçi analiz raporu oluşturmaktır.
3. Etkileşim Tasarımı
Bir etkileşim tasarımı, bir prototip biçiminde gelebilir, böylece insanlar siteyle etkileşimlerin nasıl olacağını gözden geçirebilir - insanların temel görevleri nasıl tamamlayacağını, bilgi alacağını, bir ürünü nasıl kullanacağını, bilgi bulma akışını ve ne kadar kolay ürün kullanmaktır. Prototipinizin nihai ürüne olabildiğince benzer olmasını istersiniz, böylece onu oluşturmaya başlamadan önce tasarımdan onay alabilirsiniz.
4. Bilgi Mimarisi
IA, bilgiyi alma ve anlaşılması kolay bir şekilde düzenleme sürecidir. Büyük web siteleri için bu özellikle önemlidir, çünkü hangi içeriğin var olduğunu ve ziyaretçileriniz için mantıklı olacak şekilde nasıl düzenleneceğini anlamanız gerekir. Sonuç, bir içerik envanteri, önerilen gezinme içeren site haritası veya ziyaretçilerin bir sitede nasıl hareket ettiğini gösteren örnek kullanıcı akışları olabilir.

Artık bir müşterinin veya yöneticinin bir UX tasarımcısından isteyebileceği farklı çıktıları anladığımıza göre, tartışmasız en önemlisine daha yakından bakalım: UX araştırması.
Kullanıcı deneyimi araştırması
Araştırma olmadan, tüm bu odaklanma kullanıcının neye ihtiyacı ve istediği imkansız olurdu. UX araştırması, kullanıcıların ve ihtiyaç duydukları şeyin araştırılmasıdır ve bu da UX tasarım sürecini bilgilendirir. Şirketler ve tasarımcılar bu araştırmayı, kullanıcılar için neyin işe yaradığı ve neyin değiştirilmesi gerektiği konusunda belirli sonuçlara varmak için kullanır. Şirketlerin ve tasarımcıların UX araştırması yapmasının birkaç yolu vardır.
Kullanılabilirlik testi
Kullanılabilirlik testi, bir ürünün gerçek kullanıcılar üzerinde test edilerek ne kadar başarılı olduğunu değerlendirir. Şirketlere, bireylerin bir ürünü veya sistemi nasıl kullandığı ve bu ürün veya sistemin o kullanıcı için nasıl çalıştığı konusunda gerçek girdi sağlar. İki temel test yöntemi vardır.
Koridor kullanılabilirlik testi, şirketlerin ve araştırmacıların şirketinizi veya ürünlerinizi bilmeyen kullanıcılardan bilgi almaları için hızlı ve ucuz bir yoldur. Rastgele bireyler ürünleri kullanır ve deneyimleri hakkında geri bildirimde bulunur.
Uzaktan kullanılabilirlik testi, şirketlerin kullanıcılarla kendi doğal ortamlarında (evlerinde veya ofislerinde olduğu gibi) araştırma yapmasına olanak tanır. Bu testler, şirketin seçtiği herhangi bir şekilde yönetilebilir.
Kullanılabilirlik test araçları
Kullanılabilirlik testi araçları, araştırmacıların ve tasarımcıların kullanıcılardan doğru geri bildirimleri derlemesine ve ardından veriye dayalı değişiklikler yapmak için bu geri bildirimi analiz etmesine olanak tanır. Sitenizin veya ürünün kullanımının ne kadar kolay olduğunu test etmenize yardımcı olabilecek bir araç arıyorsanız şu seçeneklere göz atın:
Crazy Egg: Bu araç, şirketlerin web sitelerinde kullanıcıların tam olarak neye tıkladıklarını görmelerini sağlar. Crazy Egg, coğrafi konum dahil site ziyaretçilerinin tam olarak nereden geldiğini ve başka bir siteden yönlendirilip yönlendirilmediğini de kaydeder.
Hotjar: Bu araç, kullanıcı deneyimini iyileştirmenin yollarına genel bir bakış sağlamak için analiz ve geri bildirimi birleştirir. Bunu, ısı haritaları, ziyaretçi oranları, dönüşüm hunileri ve daha fazlasını kullanarak yaparlar.
Kullanıcı deneyimi nasıl geliştirilir?
Yukarıda bahsedilen araştırma ve testler sayesinde, kullanıcı deneyimleri her zaman iyileştirilebilir. Kullanıcı deneyimini iyileştirmenin en yaygın yollarından bazıları şunlardır: Deneyimi iyileştirmek için danışma yaklaşımını benimsemek, harekete geçirici mesajları belirlemek, duyarlı web tasarımını uygulamak, Fitt Yasasını dikkate almak (bundan sonra daha fazlası), ezici veri girişinden kaçınmak ve daha fazlası.
UX'i geliştirmek için Fitt yasasını kullanma
Fitt yasası, belirli bir kullanıcının faresini veya imlecini bir web sitesindeki hedef alana hareket ettirmesi için geçen süreyi belirleyen tahmini bir modeldir. Mevcut Fitt yasasının birden fazla versiyonu vardır, ancak bunların tümü, "Bir hedefe gitmek için gereken süre mesafeye bağlıdır, ancak boyutuyla ters orantılıdır" şeklindeki genel fikir etrafında dönmektedir. Fitt yasası, kullanıcılar için kullanılabilirliğe ek olarak ergonomiyi geliştirmek için UX tasarımında yaygın olarak kullanılmaktadır.
İşte bunun bir örneği: Apple’ın MacBook Pro'sunda yeni Touch Bar'ı gördünüz mü? Bu, klavyenin üzerinde, Google kullanırken, bir sayfaya yer işareti koyarken, ekran parlaklığını, ses seviyesini değiştirirken ve daha pek çok şeyde kullanıcının deneyimini hızlandıran bir dokunmatik ekrandır. Touch Bar seçenekleri, dizüstü bilgisayarınızdayken hangi sayfaya göz attığınıza, bu bir uygulama, ziyaret ettiğiniz bir site veya hatta yalnızca kişisel ayarlarınıza bağlı olarak değişir.
Touch Bar ile, yaygın olarak kullanılan birçok ayar tek bir kompakt konumda olduğu için kullanıcı deneyimi basitleştirilmiştir. Fitt yasası, bir nesne veya düğmenin bir kullanıcı için ne kadar uzakta ve ne kadar küçük olursa, o kullanıcı için onu tıklamasının o kadar zor olduğunu belirtir. İşte bu nedenle Touch Bar, Fitt Yasasını almak ve kullanıcı deneyimini geliştirmek için bunu cihazınıza başarıyla uygulamak için harika bir örnektir.
UX Tasarım Araçları
Araştırma, prototip oluşturma, taslak oluşturma, film şeridi oluşturma veya grafikler oluştururken, tasarım sürecinde size yardımcı olacak birden fazla UX aracı vardır. Aslında, piyasada bazıları ücretsiz ve bazıları abonelik ücreti gerektiren o kadar çok araç var ki, tam olarak neye ihtiyaç duyduklarından emin olmayan tasarımcılar için bunaltıcı olabilir. Başlamanıza yardımcı olmak için, kullanıcı deneyimi tasarım çalışmanızda kullanabileceğiniz bazı popüler ve değerli araçların bir listesi:
1. Adobe Fireworks
Adobe Fireworks CS6, web tasarımcılarına, koda veya tasarım ayrıntılarına girmeden web sayfaları için grafikler oluşturmanın bir yolunu sunar. UX tasarımcılarının Adobe Fireworks kullanmasının birkaç nedeni vardır: Araç etkileyici piksel doğruluğuna, görüntü sıkıştırma yeteneklerine (JPEG, GIF, vb.) Sahiptir, kullanıcıların işlevsel web siteleri oluşturmasına ve vektörler oluşturmasına olanak tanır. Bu, özellikle Creative Cloud'daki diğer programlara aşina iseniz harika bir seçenektir.
2. Adobe XD
Adobe XD ile web siteleri ve mobil uygulamalar tasarlayabilir, ayrıca prototipler, tel kafesler ve vektör tasarımları oluşturabilirsiniz. Kullanıcılar Windows, Mac, iOS ve Android dahil olmak üzere birden çok platformda etkileşimli prototipleri paylaşabilir, bu nedenle ekip işbirliği için mükemmeldir.
3. Axure
Axure RP Pro başka bir harika UX tasarım aracıdır - bu da ücretsizdir. Axure, tel çerçeve oluşturma, prototip oluşturma ve belgeleme dahil olmak üzere çeşitli yeteneklere sahiptir. Kullanıcı akışları ve site haritaları oluşturmanıza bile yardımcı olabilir. Axure, web ve masaüstü uygulamaları oluşturmak için mükemmeldir ve kullanıcılara gözden geçirmeleri için kolayca PDF veya HTML olarak dışa aktarma yeteneği sağlar.
4. Adobe Illustrator ve ücretsiz bir alternatif
Adobe Illustrator gibi (esas olarak vektör grafikleri oluşturmak için kullanılan) Adobe yazılımına uygun fiyatlı bir alternatif arıyorsanız, arıyoruz. Inkscape, Illustrator'ın yaptıklarının çoğunu ücretsiz olarak yaptığı bilinmektedir. Bu yazılım açık kaynaklıdır ve etkileyici vektör grafikleri oluşturmak için kullanılabilir. Bazı kullanıcılar programın yavaş olduğunu bildirdiği için karşılaşabileceğiniz tek sorun gecikmedir. Illustrator'a düşkünseniz, bu da sorun değil.
5. Eskiz
Sketch, tahribatsız düzenleme (Sketch'in birlikte çalıştığınız fotoğraftaki pikselleri değiştirmeyeceği anlamına gelir), kod dışa aktarımı, piksel hassasiyeti, prototip oluşturma, vektör düzenleme ve daha fazlasını içeren belirli özelliklere sahip uçtan uca bir yazılımdır. Sketch ile tasarımlarınızı kolayca yeniden kullanabilir ve güncelleyebilirsiniz.
6. Storyboard yazılımı
UX tasarımında neden film şeridine ihtiyacınız olduğunu merak ediyor olabilirsiniz. Bir kullanıcının bir ürünle daha geniş bir bağlamda etkileşimde bulunma ve deneyimleme şeklini görsel olarak tahmin etmenin ve incelemenin harika bir yoludur. Çeşitli özellik ve karmaşıklık seviyelerine sahip çeşitli storyboard araçları vardır.
Storyboarder, her seviyeden tasarımcı için yapılmış temel özelliklere sahip ücretsiz bir storyboard yazılım seçeneğidir. Bu yazılım, kullanıcıların hızlı bir şekilde çizimler oluşturmasına ve bir olay örgüsü veya fikri yerleştirmek için şekiller oluşturmasına olanak tanır.
Başka bir film şeridi yazılım seçeneği Toon Boom Storyboard Pro'dur. Hepsi yıllık veya aylık bir ücret karşılığında çizim, animasyon, kamera kontrolleri ve diğer birçok özelliği birleştirir. Daha karmaşık hikaye anlatımı ve ayrıntılı hazırlık çalışmaları için daha geniş bir özellik yelpazesine sahiptir. Her iki seçenek de, personalarının veya kullanıcılarının hikayesini görsel olarak anlatmak isteyen tasarımcılar için harika.
Hikaye tahtaları ayrıca araştırmacılar, geliştiriciler ve kullanıcı arayüzü tasarımcıları da dahil olmak üzere tüm paydaşları bir araya getirmenin harika bir yoludur. Nasıl bir UX tasarımcısı olunacağını tartışmadan önce, iki benzer rol arasındaki farkı anladığımızdan emin olalım: UX ve UI tasarımcıları.
Kullanıcı arayüzü tasarımı nedir?
Apple'ın iPod için tıklama tekerleğini tanıttığı zamanı hatırlıyor musunuz? Tanıtıldığında, özellik sezgisel ve oldukça işlevseldi - havalı görünüşünden bahsetmeye gerek yok.
Bu, başarılı bir kullanıcı arayüzüne (UI) harika bir örnektir. UI, insanların bilgisayarlar, makineler, web siteleri, uygulamalar, giyilebilir cihazlar ve diğer programlar veya cihazlarla nasıl etkileşimde bulunduğunu ifade eder. Kullanıcı arabirimi tasarımı, bunları mümkün olduğunca kullanımı kolay ve verimli hale getirme sürecidir.
UI (Kullanıcı arayüzü) ve UX (Kullanıcı deneyimi) tasarımı farkı
UX, kullanıcının bir uygulama veya süreç içerisindeki yolculuğunu ifade eder. UX tasarımcıları, bir ürün veya teknolojinin genel biçimine ve işlevine odaklanır. Kullanıcı arayüzü, bir ürünün yüzeylerinin nasıl göründüğüne ve çalıştığına odaklanır. UI tasarımcıları, sürecin somut ve görünür öğeleriyle çalışır.
Ortak UI öğeleri
UX ve UI benzer tanımlara sahip olsa da, iki konuyu ayıran temel farklılıklara dikkat etmek önemlidir. Yine, kullanıcı arayüzü bir ürünün görünümüne ve yüzeyine odaklanırken, UX insanların bir siteyle nasıl etkileşimde bulunduğuyla daha fazla ilgilenir. İkisinin nasıl farklılaştığını daha iyi anlamak için bilmeniz gereken bazı yaygın kullanıcı arayüzü terimleri şunlardır:
Bilgilendirici Bileşenler: UI tasarımcıları, okuma deneyimini geliştirmek veya daha fazla bilgi vermek için bilgi bileşenlerini kullanır. Bilgilendirici bileşenlerin örnekleri ilerleme çubukları, bildirimler ve mesaj kutularıdır. Tasarımcılar, kullanıcıya bir görevi tamamladıklarını açıkça belirtmek istediklerinde veya kullanıcıya kendi taraflarında bir işlem yapılması gerektiğini bildirmek istediklerinde bunları kullanırlar.
Breadcrumb Navigasyon: Bu, bir web sitesinin kullanılabilirliğini görsel olarak artırmak için genellikle UI tasarımcıları tarafından kullanılan bir tasarım aracıdır. Kullanıcıların bir sitedeki konumlarını hiyerarşik bir yapıda görmelerini sağlar. Özel görsel özelliklere veya üstün tasarıma sahip olması gerekmez - sadece bir kişinin bir sitede nerede bulunduğunu açıkça belirtmelidir. Çevrimiçi alışveriş yaparken veya başka bir sitede bir web sayfasının üst kısmında bulunan bu bağlantıları fark etmiş olabilirsiniz.
Giriş Kontrolleri: Giriş Kontrolleri, sorduğunuz bir soruya yanıt olarak kişilere çok sayıda seçenek sunar. Bunlar, onay kutuları, açılır listeler ve geçişler gibi şeylerdir. Giriş kontrollerinizde sorduğunuz bilgileri basit ve yerinde tutun, böylece kullanıcının neye ihtiyacı olduğunu kolayca bulabilirsiniz.
Nasıl UX tasarımcısı olunur?
Araştırma yapmalı
Bir UX tasarım kursuna katılın
UX tasarım stajı için başvurun
UX tasarım portföyünüzü oluşturun
Hızlı tempolu bir ortamda tasarım yapmayı, araştırmayı, diğer insanlarla birlikte çalışmayı ve başkalarının deneyimlerini dinlemeyi seviyorsanız, UX tasarımında bir kariyer sizin için doğru olabilir. Bir UX tasarımcısı olarak, tasarımın kavramsal yönlerine odaklanır ve kullanıcılar için daha iyi deneyimler yaratırsınız.
Bir UX tasarımcısı olmak için izleyeceğiniz adımlar.
1. Araştırmanızı yapın
Bu adım belirli bir adım gibi görünebilir, ancak bir kariyer yolunu takip etmek (veya sizinkini tamamen değiştirmek) büyük bir harekettir. Bir UX tasarımcısı olmak istediğinizden emin olmak için bolca araştırma yapın. Bunun gibi kılavuzlar, UX tasarımının neleri içerdiği konusunda size bir fikir vermenize yardımcı olacaktır. Diğer UX tasarımcılarının iş günlerini nasıl geçirdiklerini daha iyi anlamak için "günlük yaşam" makalelerine, podcast'lerine ve kitaplarına da bakabilirsiniz.
2. Bir UX tasarım kursuna katılın
Dünya çapında pek çok yüksek öğrenim kursu vardır, ancak bunlar tipik olarak ön koşul olarak dört yıllık bir lisans tasarım müfredatı gerektirir.
Bununla birlikte, bazı programlar, Kullanıcı Deneyimi Tasarımında çevrimiçi Quinnipiac Üniversitesi Lisansüstü Programı gibi daha fazla esneklik sağlar. Profesyoneller için de UX sertifika programları vardır. Bunlar, sertifikanın alınmasının ardından taahhüt süresi ve uzmanlık düzeyinde değişiklik gösterir.
3. Bir UX tasarım stajı için başvurun
Bir UX tasarım stajı birkaç nedenden dolayı değerlidir. İlk olarak, UX tasarım stajları, eğitim ve gerçek yaşam deneyimi arasındaki boşluğu doldurur. Stajlar, meslektaşlarınızdan ve iş arkadaşlarınızdan yararlı geri bildirimler alırken, sınıfta (veya çevrimiçi) öğrendiklerinizi uygulamaya koymanıza olanak tanır.
İkinci olarak, UX tasarım stajları, gerçek bir şirket adına yapılan canlı bir tasarım çalışmaları portföyü oluşturmanıza olanak tanır. Demo çalışması, beceri ve süreci göstermek için değerli olsa da, stajınız sırasında tamamladığınız işin etkisi ve sonuçları hakkında rapor verebilirsiniz.
Son olarak, UX tasarım stajları değerli mentor ilişkilerini ortaya çıkarır. Tasarım danışmanları becerilerinizi geliştirmek, yapıcı eleştiri almak ve ağınızı genişletmek için kritik öneme sahiptir - hayalinizdeki UX tasarım işine ulaşmanıza yardımcı olabilecek üç şey.
Bir UX tasarım stajı bulmak için LinkedIn, Glassdoor, Kariyer.net ve Yeni Bir İş gibi sitelerle başlayın ve sadece Google'da arama yapın. Şirketlerin kendilerini de hedefleyebilirsiniz: Apple, Google, Microsoft, Reddit, Adobe, Amazon ve Salesforce'un tümü UX tasarım staj programları sunar. Ülkemizde de birçok büyük ve küçük girişimler için iş ilanlarını takip edebilirsiniz.
4. UX tasarım portföyünüzü oluşturun
Hayalinizdeki UX işi için başvurmaya hazır olduğunuzda, göze çarpan bir özgeçmişe ve gösterişli bir portföye ihtiyacınız olacak. Çalışmanızı sergilemek için Dribble veya Behance gibi bir site kullanın veya SquareSpace veya Wix gibi bir araç kullanarak kendi web sitenizi oluşturun.
Portföy sitenizi oluştururken şu ipuçlarını aklınızda bulundurun:
Görsel olarak çarpıcı hale getirin
Sunum her şeydir. Çalışmanız kendi adına konuşmalı ... gösteri söyleme! Renk, tipografi ve düzen konusundaki seçiminiz burada bir faktör oynar.
Bir "hakkında" sayfası ekleyin
İşe alma yöneticileri ve işe alım görevlileri sizi tanımak, tasarım hakkında nasıl düşündüğünüzü, size neyin ilham verdiğini ve sizi neyin benzersiz kıldığını öğrenmek ister. Neden seni işe alsınlar? Yeni potansiyel şirketinize ve ekibinize ne gibi bir değer katabilirsiniz?
Portföy sitenizde net gezinme ve bağlantılara sahip olun.
Hayalinizdeki şirketteki işe alım müdürünün bir UX tasarımcısının portföy sitesinde gezinmekte zorlandığını hayal edebiliyor musunuz? Garip. Herhangi bir karışıklığı önlemek için, gezinme çubuğunuza "portföy", "hakkında", "iletişim" ve "devam et" gibi seçenekler ekleyin.
Kişisel UX sürecinizi açıklayın
Gelecekteki işvereniniz nasıl düşündüğünüzü bilmek istiyor. İşe alma yöneticisinin UX araştırma, beyin fırtınası, tel kafes oluşturma, tasarım ve prototip oluşturma süreçlerinize dahil olmasını sağlayan bilgileri ekleyin.
Ağınızı genişletmek için ek portföyler oluşturun
Çalışmalarınızı tasarımcıların ve tasarımcıları işe almak isteyenlerin zamanlarını geçirmeleri için sitelerde kullanıma sunmak için diğer araçları kullanın. Behance ve Dribble, ilham, ağ oluşturma ve yeni kariyer fırsatları arayan insanlar için harika portföy siteleridir.
Bu kariyer yoluyla ilgileniyorsanız, portföyünüzü oluşturmanıza ve oluşturmanıza yardımcı olabilecek UX projeleri için bazı fikirler topladık.
UX tasarım fikirleri
UX tasarımıyla ilgileniyor ancak nereden başlayacağınızı bilmiyor musunuz? Tıpkı sizin gibi ilhama ihtiyaç duyan insanlar için bir fikir listesi derledik. Bu projeleri tamamlamak size sadece değerli deneyimler kazandırmakla kalmayacak, portföyünüze değerli eklemeler de sağlayacaktır. Gelin bu fikirlerden bazılarına ve onlarla birlikte gelen gerçek hayat örneklerine bir göz atalım.
En sevdiğiniz yerel restoranın dijital menüsünü yeniden tasarlayın.
Bir restoranın menüsünü yeniden tasarlamak, kullanıcı ihtiyaçlarını tahmin etmek için harika bir egzersizdir. Doğru bilgi ve görsel dengesini bulmak için okuyucuların bilgiye dayalı kararlar vermek için neleri bilmesi ve görmesi gerektiğine ve onları neyin basitçe bunaltacağına karar vermelisiniz. Yiyecek maddelerinin sınıflandırılması, tanımları ve derecelendirmelerini ve daha fazlasını deneyebilirsiniz.
Aşağıda Dribble'da Panji Arafat tarafından hazırlanan bir içecek menüsü bulunmaktadır.

Kişisel sitenizin ana sayfasını yeniden tasarlayın
Herhangi bir web sitesinin ana sayfasını yeniden tasarlayabilirsiniz, ancak kendi kişisel sitenizi veya analitiğe erişiminiz olan bir siteyi kullanmak idealdir. Bu şekilde, kullanıcı araştırmalarını biriktirme ve analiz etme ve bu içgörüleri tasarım sürecinizi bilgilendirmek için kullanma alıştırması yapabilirsiniz.
HubSpot 2016'da ana sayfasını yeniden tasarladığında, UX Tasarımcısı Austin Knight büyük miktarda veriyi analiz etti ve üç önemli eğilimi keşfetti: önemli sayıda kullanıcı ana sayfadan fiyatlandırma sayfasına, SSS sayfasına ve arama çubuğuna geçiyordu. Tüm bu eğilimler, ana sayfanın dönüşümlerini etkileyen kritik bilgilerden yoksun olduğu sonucunu destekledi.
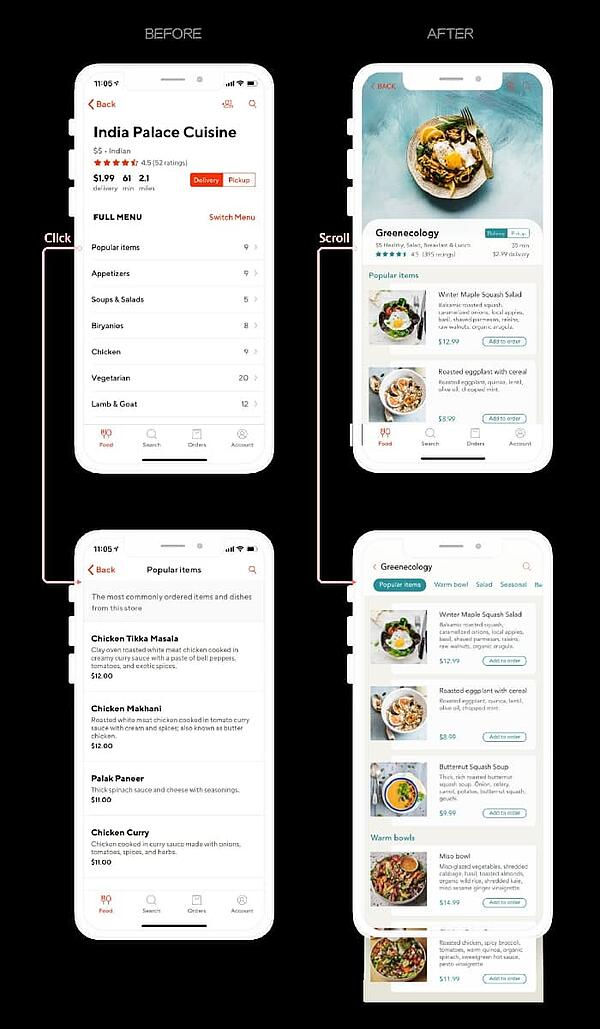
Sizi hayal kırıklığına uğratan bir uygulamada bir özelliği yeniden tasarlayın
Bu, sıfırdan başlamak yerine mevcut bir uygulamadaki bazı işlevleri yeniden tasarlamanıza yardımcı olabilir. Ürün tasarımcısı Jo Zhouzheng, bunu Doordash için yaptı. Bu popüler yemek dağıtım uygulamasındaki restoran ve menü tarama deneyiminden bıkan Zhouzheng, arayüzü yeniden tasarladı. İşte arabirimlerin öncesi ve sonrası görünümü.

Birinci basamak doktorunuzda veya uzmanınızda kontrol etmek için bir uygulama tasarlayın
Herhangi bir sağlık uygulamasını tasarlamak, UX için harika bir egzersiz olacaktır. Özellikle check-in sürecine odaklanmak, kullanıcının sorunlu noktalarını belirleme ve çözme alıştırması yapmanıza yardımcı olacaktır. Aşağıda Digital Product Designer Divan Raj'ın yaptığı gibi yüz yüze veya sanal check-in'e odaklanabilirsiniz.

Tasarlamak (veya yeniden tasarlamak) istediğiniz bir uygulama için kişilikler oluşturun
Persona oluşturmak, UX tasarım sürecinin önemli bir parçasıdır. Varsayımsal bir uygulama veya mevcut bir uygulama için personalar oluşturarak biraz deneyim kazanabilirsiniz. Belki bir uygulamayı veya web sitesini seviyorsunuz, ancak işlevselliğin veya tasarımın daha iyi olabileceğini biliyorsunuz. Bu durumda, o ürün için yeni karakterler tanımlayabilirsiniz. Ya da düşündüğünüz bir ürün için karakterler yaratabilirsiniz.
Seçmenlerin yerel, eyalet veya federal bir seçim bürosundaki yolculuğunun haritasını çıkarın
Bu, kullanıcı deneyimi tasarımının düşük seçmen katılımı gibi daha büyük olaylara nasıl katkıda bulunabileceğini anlamanıza ve analitik ve eleştirel düşünme kaslarınızı esnetmenize yardımcı olabilir. Kayıttan seçmenlerin ellerinde oy pusulası olduğu noktaya kadar olan yolu çizerek, düzenlemeleri, zaman kısıtlamalarını, şeffaflık eksikliğini, kötü tasarım seçeneklerini ve diğer sıkıntılı noktaları ortaya çıkaracaksınız.
Whitney Quesenbery ve Dana Chisnell, The Center for Civic Design'ı tam olarak bu amacı göz önünde bulundurarak kurdular: İnsanların seçmen yolculuğundan nereye düştüğünü ve onları nasıl geri getireceklerini anlamak istediler. Aşağıda, yerel yetkililerin iyi tasarlanmış oy pusulaları oluşturmalarına yardımcı olan Seçmen Niyetini Sağlama Alan Kılavuzlarından biri bulunmaktadır.

Bunlar sadece bir kaç fikirdir. Daha fazla ilham almak için Dribble ve Awwwards gibi web sitelerine bakın.
UX tasarımı daha iyi büyümenize yardımcı olur?
İster bir grafik tasarımcı, blog yazarı, geliştirici veya tamamen farklı bir alandaki biri olun, UX tasarımı sizin ve şirketinizin büyümesine yardımcı olabilir. Mutlu bir son kullanıcı, başarının anahtarıdır ve iyi hazırlanmış UX tasarımı olmadan bunu başarmak imkansız olurdu.
Teknoloji hayatımızda daha yaygın hale geldikçe, başarılı UX tasarımı, bireyler ve onların cihazları ve uygulamaları arasında sorunsuz geçişler yaratmaya devam edecek. UX tasarımı hiç bu kadar önemli olmamıştı, bu da sahaya katılmayı ve kendi işiniz için faydaları düşünmeyi heyecan verici bir zaman haline getiriyor.
Kaynak: Hubspot




Yorumlar